webpack是什么?
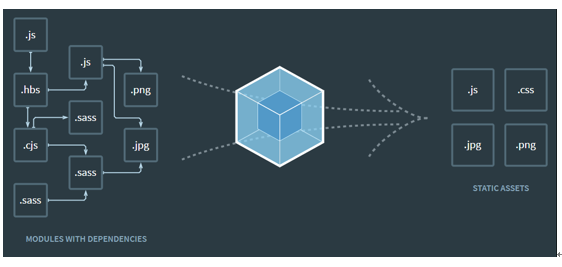
webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。
为什么要使用webpack呢?
随着web技术的发展,前端开发不再仅仅是静态网页的开发,前端代码的逻辑和交互越来越复杂。
回想一下最初我们如何开发一个页面,切图、写样式、用JQuery写一写JS效果,页面开发完就能直接在浏览器里查看。我们手动编译(比如用koala编译less),手动压缩(比如用compress压缩css),手动对比代码(比如用compare对比代码)。
而现在前端开发早已进入工程化和自动化,前端自动化构建工具可以帮我们完成这些重复且繁琐的工作。webpack就是前端构建工具的优秀代表。通过webpack我们可以方便快捷地处理包括JS、CSS、png、webfonts在内的资源文件。

webpack能做哪些事情呢?
- 代码编译:把ES6转成ES5,把less编译成css等
- 文件优化:压缩HTML、CSS、JavaScript代码,压缩合并图片等
- 模块合并:把多个文件合成一个文件,减少http请求
- 自动刷新:监听本地源代码的变化,自动重新构建,刷新浏览器
- 代码校验:在代码被提交到仓库前校验代码是否符合规范
- 自动发布:自动构建出线上发布代码并传输给发布系统
webpack如何实现这些功能呢?
webpack的核心概念:
- 入口(entry)
- 输出(output)
- loader
- 插件(plugins)
入口(entry):
指示webpack应该使用哪个模块,来做为构建其内部依赖图的开始。Webpack从入口开始递归解析出所有依赖的模块。

输出(output):
告诉webpack在哪里输出它所创建的bundles,以及如何命名这些文件,默认值是 ./dist。

备注:webpack配置是标准的Node.js CommonJS模块。path是Node.js 的核心模块,用于操作文件路径。
loader:
loader让webpack能够去处理那些非JavaScript文件(webpack自身只理解JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
在webpack的配置中loader有两个目标:
- test 属性:用于标识出应该被对应的loader进行转换的某个或某些文件。
- use 属性:表示进行转换时,应该使用哪个loader。

插件(plugins):
loader被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。
想要使用一个插件,你只需要require()它,然后把它添加到 plugins 数组中。

配置webpack
一、安装webpack
全局安装 webpack 和 webpack-cli
| npm i webpack webpack-cli -g |
新建项目文件夹,初始化 webpack
| npm init -y #生成package.json文件,默认所有配置 |
|
| npm i webpack webpack-cli -D #在devDependencies环境中安装 | |
备注:webpack4.0中webpack和webpack-cli已经拆分,需要单独安装
二、配置webpack
根目录下新建webpack.config.js文件(也可是使用其他文件名,但需要额外配置)。
设置入口和输出
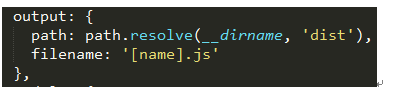
| const path = require('path') const webpack = require('webpack') module.exports = { entry: './src/index.js', output: { path: path.resolve(__dirname, 'dist'), filename: '[name].js' } } |
三、常见文件的配置
Html在webpack中的配置
在开发环境中安装插件
| npm i html-webpack-plugin |
在webpack.config.js中引入插件
| const HtmlWebpackPlugin = require('html-webpack-plugin') |
在module.exports中配置插件
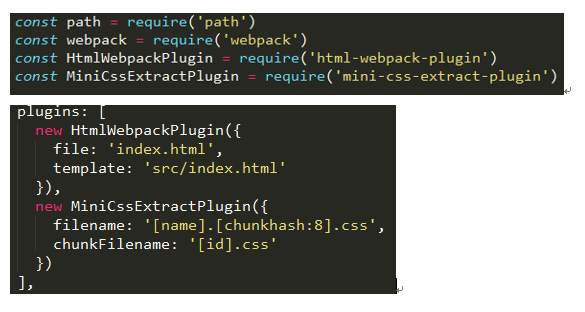
| plugins: [ new HtmlWebpackPlugin({ file: 'index.html', template: 'src/index.html' }) ] |
CSS在webpack中的配置
在开发环境中安装loader
| npm i css-loader less less-loader style-loader |
在开发环境中安装插件
| npm i mini-css-extract-plugin -D |
在webpack.config.js中引入插件
| const MiniCssExtractPlugin = require('mini-css-extract-plugin') |
在module.exports中配置loader
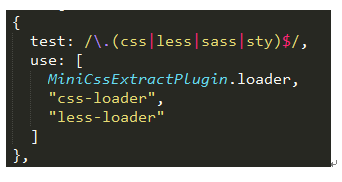
| module: { rules: [{ test: /\.(css|less|sass|sty)$/, use: [ MiniCssExtractPlugin.loader, "css-loader", "less-loader" ] }] } |
在module.exports中配置插件
| plugins: [ new MiniCssExtractPlugin({ filename: '[name].[chunkhash:8].css', chunkFilename: '[id].css' }) ] |
JS在webpack中的配置
根目录下新建.babelrc文件,简单配置下
| { "presets": ["env"] } |
在开发环境中安装babel
| npm i babel-core babel-loader babel-preset-env -D |
在webpack.config.js文件里配置babel
| module: { rules: [{ test: /\.js$/, include: [ path.resolve(__dirname, 'src') ], use: 'babel-loader' }] } |
图片资源在webpack中的配置
在开发环境中安装loader
| npm i file-loader -D |
在module.exports中配置loader
| module: { rules: [{ test: /\.(png|jpg|gif)$/, use: [{ loader: 'file-loader' }] }] } |
别名@在webpack中的配置
在module.exports中配置
| resolve: { extensions: [".js", ".json", ".jsx", ".less", ".css"], alias: { utils: path.resolve(__dirname, 'src/utils') } } |
npm run build
在package.json中定义脚本
| "scripts": { "build": "webpack --mode production" } |
执行npm run build脚本会启动webpack打包文件
npm run start
在package.json中定义脚本
| "scripts": { "start": "webpack-dev-server --mode development" } |
在module.exports中配置dev-server
| devServer: { port: '8080', before(app) { app.get('/api/test.json', (req, res) => { res.json({ code: 200, message: 'Hello World' }) }) } } |
npm run start 在webpack里创建了一个node进程。
vue提供的webpack模板
vue-cli 是 Vue.js 的脚手架工具
安装
npm install -g vue-cli
用法
vue init <template-name> <project-name>
例如:vue init webpack my-project
vue官方示例:配置一个vue+webpack项目
第一步:全局安装vue-cli
npm install -g vue-cli
第二步:初始化一个基于webpack模块的新项目
vue init webpack my-project
第三步:安装依赖
cd my-project #进入新项目文件夹
npm install #安装依赖
第四部:启动项目
npm run dev
参考资料: